Project Description

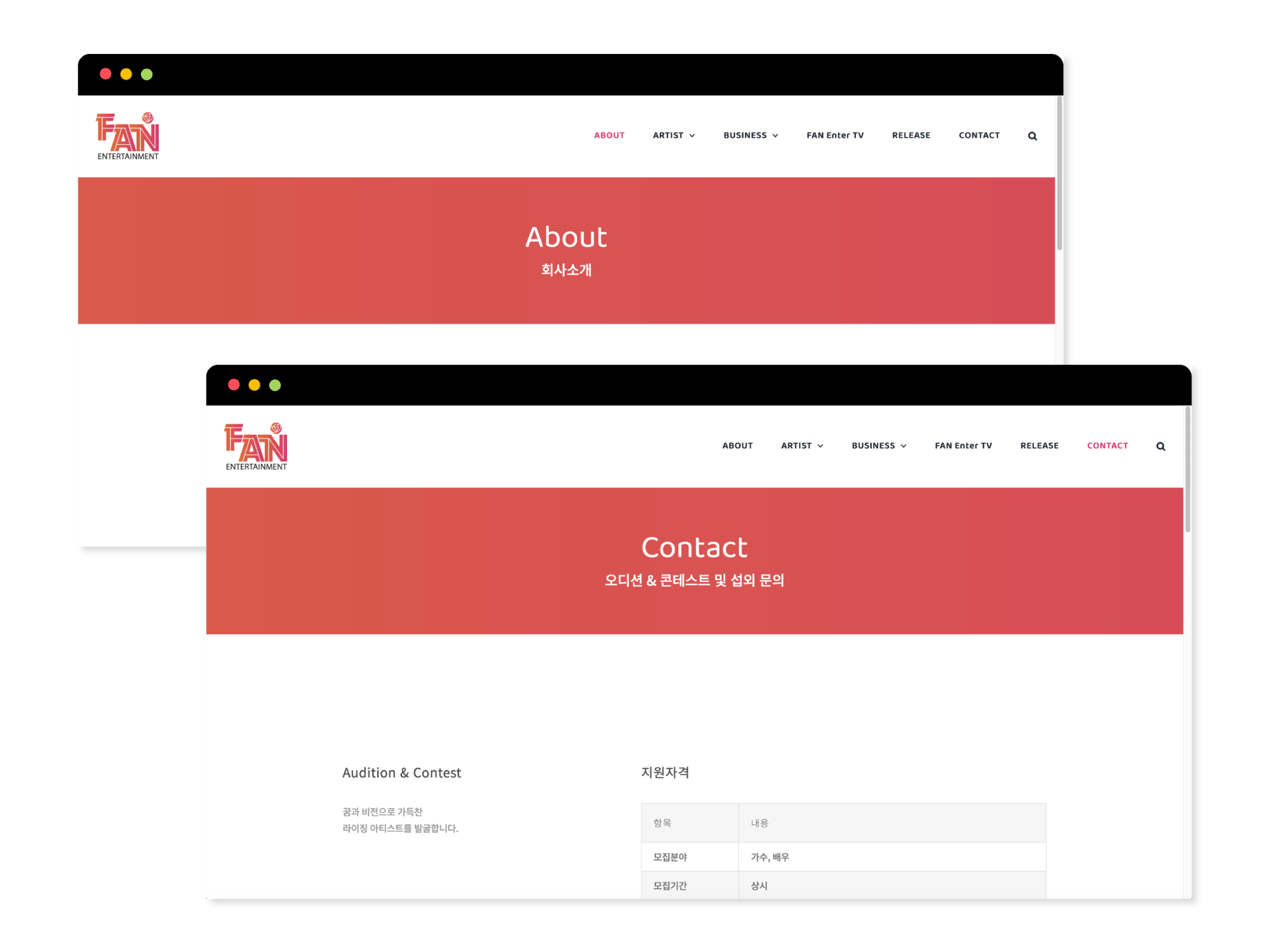
ABOUT
프로젝트 소개
이번 프로젝트에서는 FAN ENTERTAINMENT 의 웹사이트를 기획 및 디자인 했습니다. 다양한 아티스트가 소속되어있는 엔터테인먼트라는 회사의 특성과 종합 미디어그룹이라는 회사의 비젼 아래 다양한 비즈니스 창출을 위한 소개 페이지가 특색 있는 웹사이트 이었습니다.

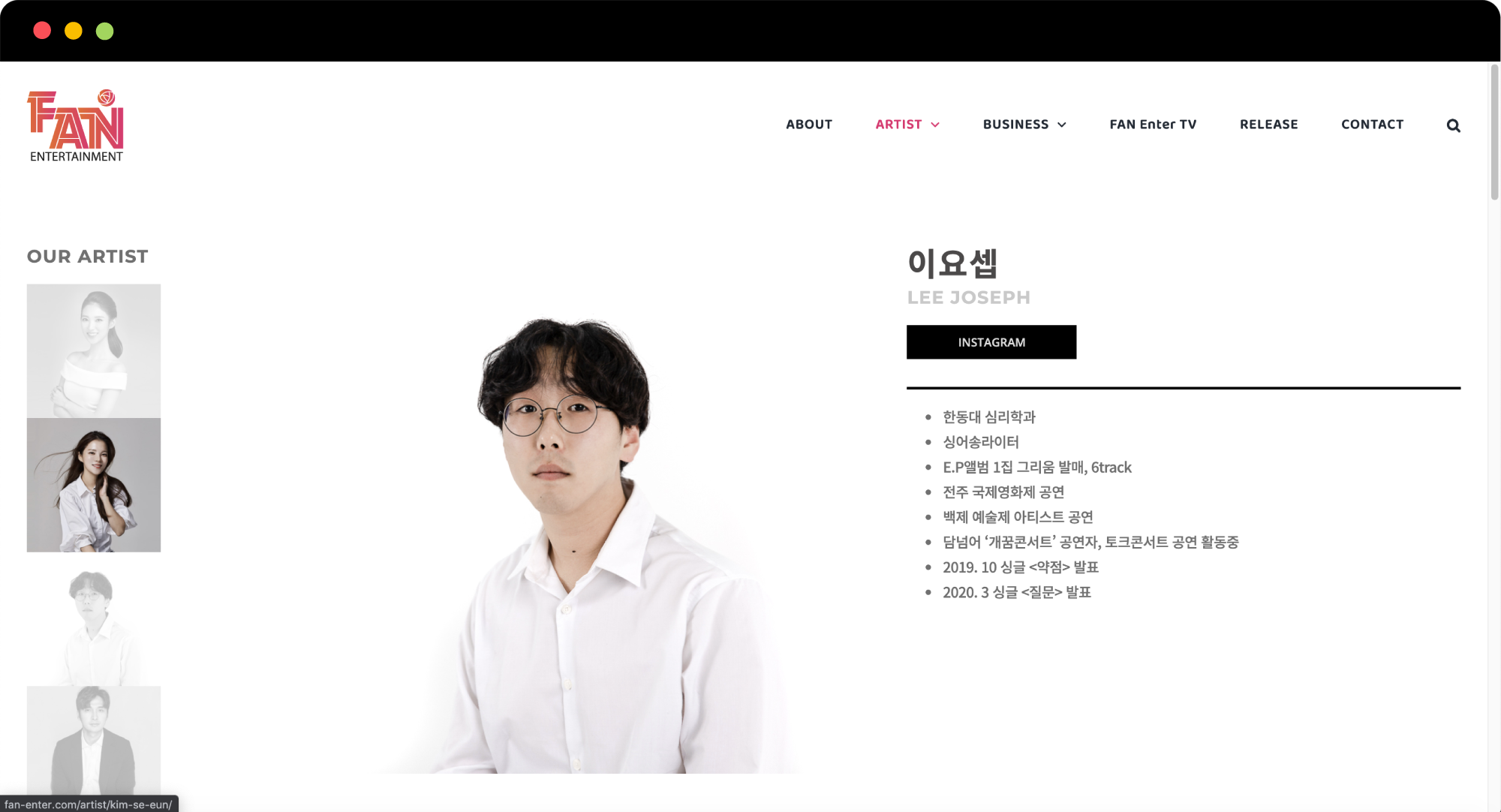
PAGES FOR ARTISTS
아티스트 페이지
아티스트 각 개인의 요소는 이번 프로젝트에서 아주 중요한 요소이었습니다. 회사 웹사이트에서는 소속 아티스트의 프로필을 소개하고 그들의 활동 소식과 섭외 관련 정보까지 접근할 수 있는 그릇이 필요했습니다. 일반적인 회사 웹사이트에서는 자사의 핵심 사업에 관하여 설명하는데, 엔터테인먼트 웹사이트에서는 아티스트를 필두로 소개합니다.

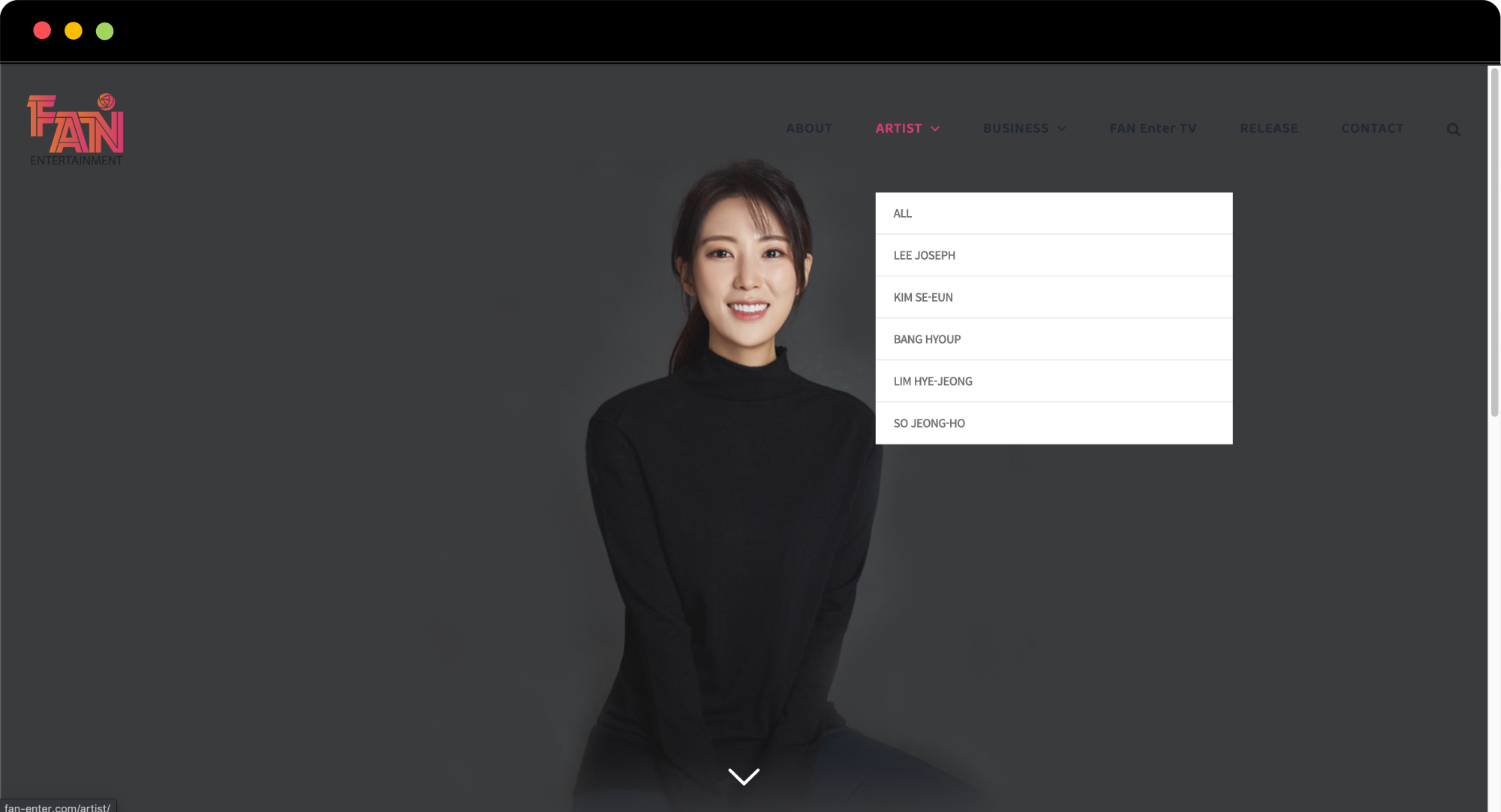
MULTIPLE ACCESS
아티스트에 대한 접근
웹사이트의 전반적인 구성은 이용자가 궁금해하는 아티스트에 대해 어떻게 빠르게 접근할 것이냐가 관건이었습니다. 빠른 접근을 충족시키기 위해서는 다양한 접근이 가능한 버튼이나 링크의 적극적인 활용이 이뤄졌습니다.

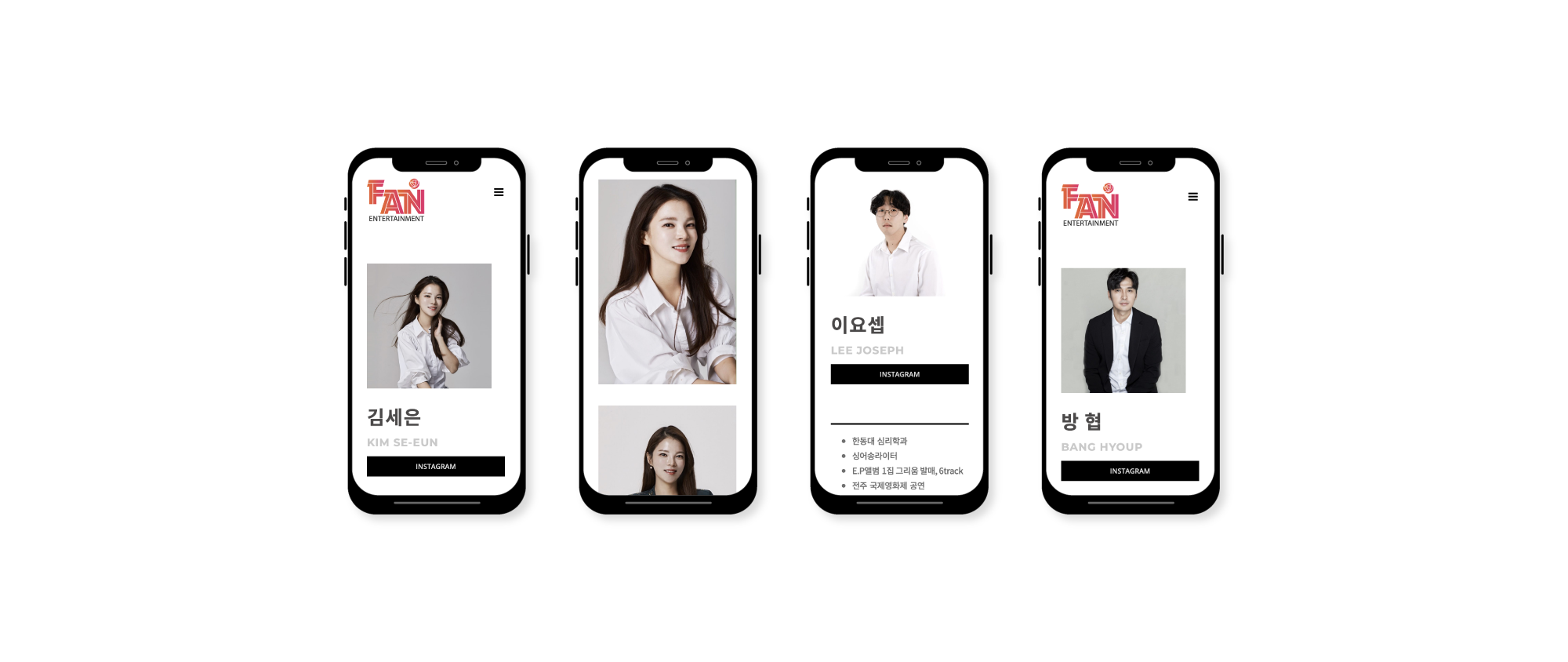
THUMNAIL NAVIGATION
썸네일을 이용한 접근
아티스트 개별 싱글 페이지로 접속한 후 헤더에 있는 아티스트 -> 개별 아티스트 선택의 과정을 좀 더 축소시키기 위해 화면의 좌측 여백에 아티스트의 썸네일을 이용한 네이게이션 서브메뉴를 만들었습니다. 다섯명의 아티스트 썸네일을 통해 자연스러운 클릭을 유도합니다.

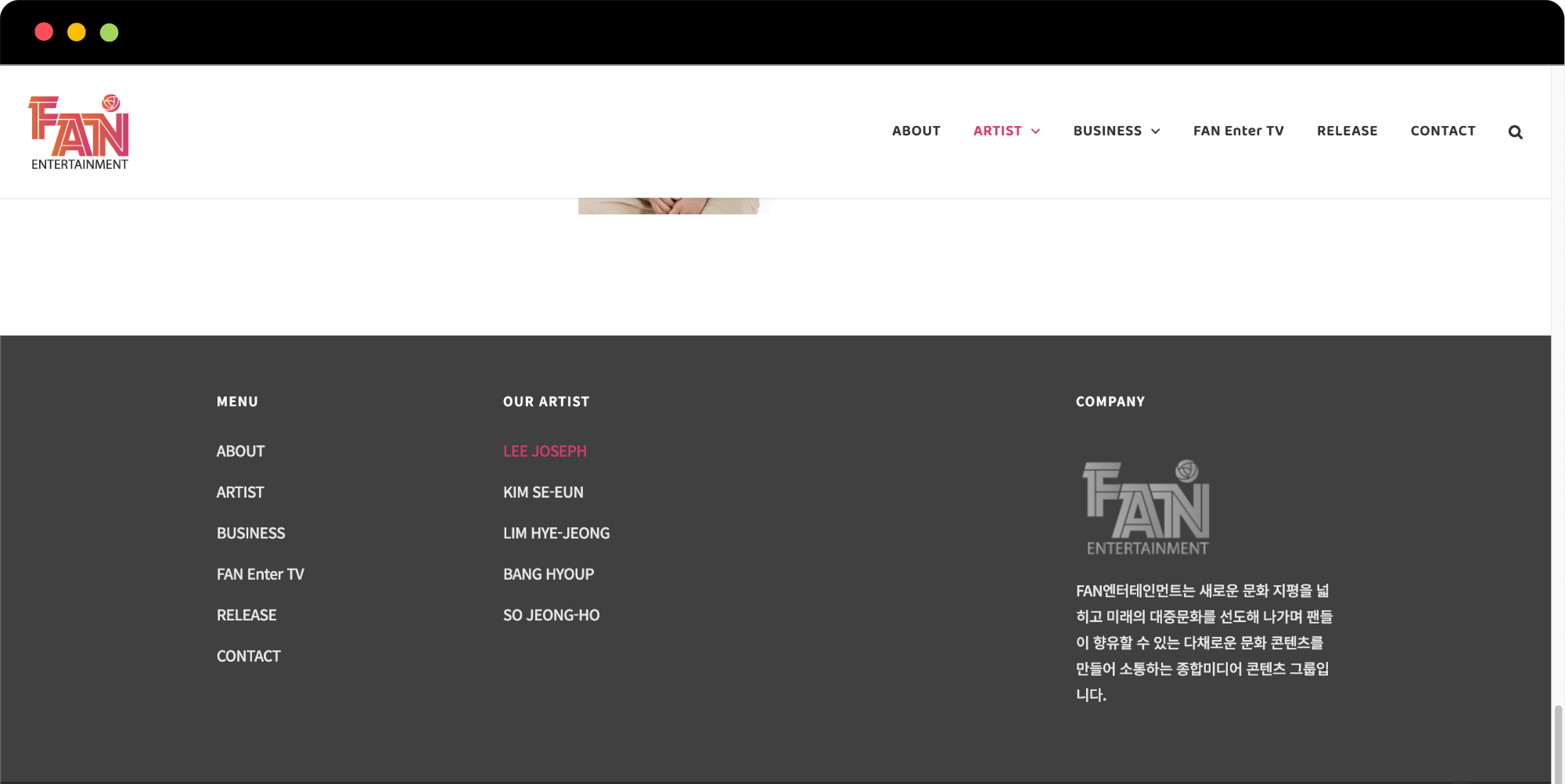
FOOTER DESIGN
풋터를 이용한 접근
풋터는 단어 그대로 어느 페이지에서나 가장 밑에 보여지는 부분입니다. 일반적으로 풋터에는 사이트맵이라든지 뉴스레터 구독이나 저작권 안내에 대한 문구가 들어가곤 합니다. 그래픽솔트스튜디오에서는 풋터를 통해 사이트의 마무리를 짓는 부분이면서 또 한번 웹사이트의 주요 컨텐츠를 전달하기 위해 몇 가지 링크를 첨부했습니다. 어느 페이지에나 마지막에 들어가는 풋터에는 FAN ENTERTAINMENT의 아티스트에 대한 접근성과 사이트맵을 달아두어 웹사이트 이용자의 편의를 고려했습니다. 각 아티스트에 대한 링크를 하단에 추가함으로써 종합미디어그룹 FAN ENTERTAINMENT의 다양한 컨텐츠 가운데 다시 한번 아티스트에 대한 접근성과 주목성을 열어두었습니다.